Rotulación animada en Premiere Pro
Eche un vistazo a estas fuentes animadas gratuitas, fáciles de usar, de arrastrar y soltar que harán que cualquier editor de video se vea como un animador o un profesional de gráficos en movimiento.
La mayoría de estas fuentes animadas son archivos renderizados previamente que simplemente arrastra y suelta en su NLE de elección. Apilarás los personajes en capas (en Premiere Pro, FCPX, etc.), o puedes incorporarlos a una composición de After Effects. Además, puede ajustar la escala y cambiar los colores.
También agregaré algunos títulos animados, donde puede escribir su texto y obtener revelaciones animadas directamente en Premiere Pro sin tener que tocar After Effects.
Tipografía animada de neón gratis
Esta primera fuente animada proviene de Shutterstock . Es una animación muy divertida de estilo neón. Viene con 26 letras mayúsculas y 10 números animados.
Si bien puede encontrar instrucciones más detalladas en la página de descarga gratuita de fuentes animadas de neón , no es necesario. Es un proceso simple de arrastrar y soltar que es relativamente sencillo, a menos que sus títulos sean muy, muy largos.
Escribí mi nombre, ajusté la posición, eché un segundo plano y exporté un título final, todo en menos de dos minutos.

Aquí hay un breve resumen. Después de descargar la fuente animada gratuita , importe los archivos a su proyecto; esto puede ser en Premiere Pro, FCPX, DaVinci Resolve, After Effects, lo que sea.
Arrastra los personajes que necesitas a la línea de tiempo. Me gusta usar los primeros caracteres en la capa superior. Me facilita saber qué letras mover, en qué dirección.

Ajuste la posición de cada letra para espaciar adecuadamente los caracteres. También puede cambiar su tamaño, si es necesario, cambiando la escala.

Para que no tenga que preocuparse por la transparencia, las letras incluyen canales alfa. Acabo de soltar una foto en el fondo con un simple acercamiento de Ken Burns, y eso es todo. Así es como se veía mi línea de tiempo final.

Fuente Animated Ribbon Gratis

RocketStock es el hogar de una tonelada de regalos que uso constantemente , desde superposiciones hasta paquetes de tercios inferiores. También tienen dos tipos de letra animados que uso a menudo. El primero es Ribbon , una fuente animada simple que he usado más de lo que me gustaría admitir. Es realmente agradable para los títulos finales, cuando se revela el nombre o el producto de una empresa.
Una gran ventaja es que los personajes seleccionados también están animados. Entonces obtienes 26 letras mayúsculas, 26 letras minúsculas, 10 números y 16 símbolos. Simplemente arrastre y suelte cualquiera de las letras o caracteres previamente renderizados en su proyecto, luego puede cambiar el color a lo que necesite.

La desventaja es que solo obtienes una mirada, por lo que generalmente es mejor para proyectos optimistas, ya que la fuente es muy redonda. También puede ser un poco tedioso arrastrar a todos y cada uno de los personajes, especialmente si es un título largo. Pero por simplicidad y buenos resultados, este sigue siendo un competidor.
Plantilla animada gratuita Helvetica Neue
Esta segunda fuente animada gratuita de RocketStock es excelente (si ya tiene instalado Helvetica Neue en su máquina). Helvetica Neue es una fuente mucho más versátil que funciona en una variedad de proyectos.
Estas animaciones son simples y limpias. Como resultado, funcionan muy bien en proyectos corporativos y comerciales. Al igual que Ribbon, se incluyen todas las letras, números y símbolos seleccionados. Nuevamente, es relativamente fácil cambiar el color de la animación ajustando el tono y la saturación.

Una vez más, estos son caracteres de arrastrar y soltar, por lo que no es tan fácil como escribir sus palabras. Pero para títulos rápidos, es bueno tenerlos.
Desafortunadamente, acabo de cambiar de una Mac a una PC, por lo que ya no tengo Helvetica Neue como fuente predeterminada, así que aquí hay una para los usuarios de Mac, y aquellos de ustedes que poseen Helvetica.
Títulos animados gratis y Motion Graphics
Prueba a ver el vídeo en www.youtube.com o habilita JavaScript si estuviera inhabilitado en el navegador.
En este regalo de promoción de PB, encontrará 21 tipos diferentes de herramientas de mograph, incluidos ocho títulos animados para Premiere Pro.
He estado usando esto para una mezcla de títulos animados rápidos, y especialmente para descripciones de productos. Siempre que necesite presentar especificaciones o precios de productos, encuentro que estas fuentes animadas son muy simples de usar y ajustar.
Lo que es realmente bueno de estos títulos animados gratuitos es que puede escribir rápidamente (o copiar y pegar su texto) directamente en el panel de gráficos esenciales de Premiere Pro.
En 2017, Adobe agregó el panel Essential Graphics a Premiere Pro. Esto les dio a los usuarios un flujo de trabajo muy diferente del anterior puñado de paneles de títulos. Ahora, todo está en un panel donde puede diseñar, animar y aplicar ajustes preestablecidos con facilidad. Echemos un vistazo más de cerca.
Crear animaciones de texto desde cero
Para mostrarle el panel de gráficos esenciales, le daré un vistazo paso a paso sobre cómo recrear este gráfico en movimiento desde cero.

Este gráfico en particular constará de cuatro elementos: una línea de texto, dos rectángulos de colores y una máscara. Los rectángulos de fondo y el texto se animarán, con cada elemento ligeramente desplazado en el tiempo.
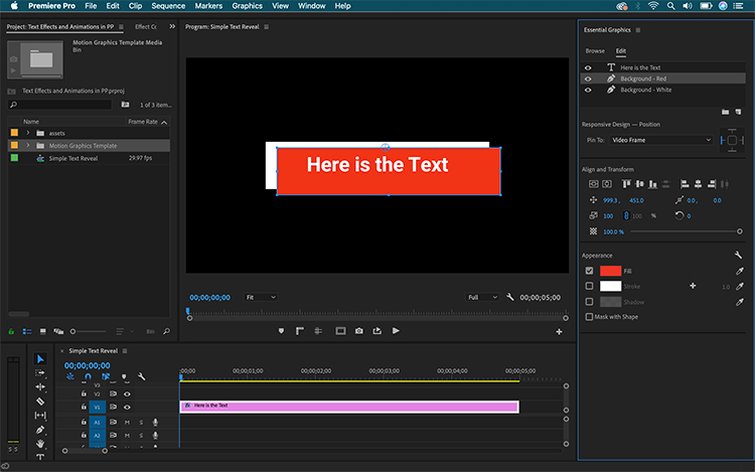
Paso 1 – Agregar texto
Primero, iré a Ventana> Gráficos esenciales . Crearé mi título usando la herramienta de texto (T). Una vez escrito, tendré una nueva capa de texto en el panel debajo de la pestaña Editar . Para ver todas las propiedades y herramientas correspondientes, simplemente seleccionaré la capa Texto .

Para centrar mi texto, usaré las herramientas en la sección Alinear y transformar . Puedo cambiar la fuente y el estilo en la sección Texto . En Apariencia , puedo ajustar el color, agregar un fondo sensible, sombra paralela e incluso múltiples trazos.
Paso 2: crea un fondo
Para los elementos de fondo, crearé dos nuevas capas de rectángulo . El botón Nueva capa se encuentra en la parte superior del panel, justo al lado de las capas existentes. Los haré un poco grandes, ya que agregaré una máscara para recortar todo. Cambiaré el color de cada forma a través de la sección Relleno de la apariencia , haciendo que una sea blanca y otra roja. Finalmente, reorganizaré las capas, colocando el fondo blanco en la parte inferior, el rojo encima y el texto en la parte superior.

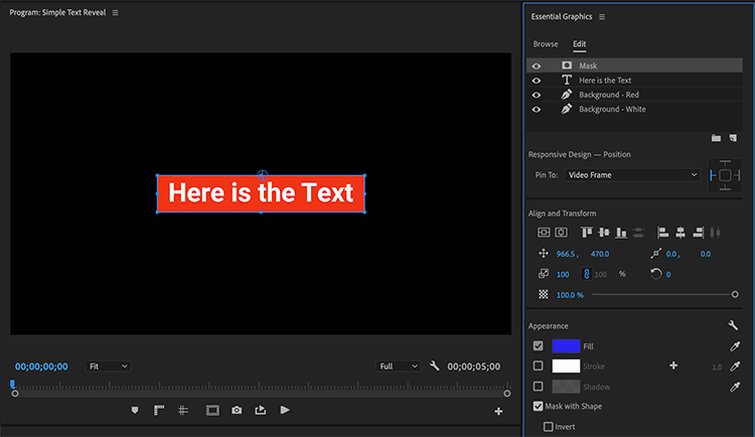
Paso 3: enmascarar el gráfico
Una de las últimas características en el panel de gráficos esenciales es el enmascaramiento. Para agregar una máscara, primero agregaré una nueva capa de forma rectangular. Después de ajustar el tamaño y la posición, seleccionaré la opción Máscara con forma en la sección Apariencia . La máscara se aplicará a cualquier capa debajo de ella, por lo que tendré que colocar mis capas en consecuencia. Si estoy trabajando en un proyecto complejo, también puedo agrupar las capas.

A continuación, animemos estos elementos.
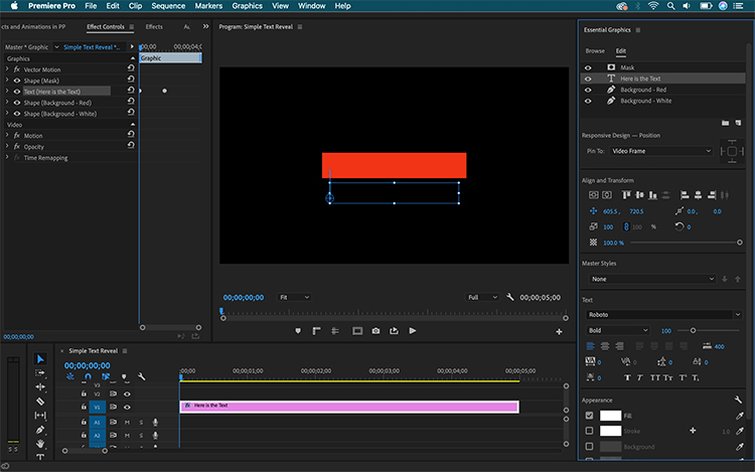
Paso 4 – Animar texto y fondos
Con todos los activos en su lugar, ahora estoy listo para dar vida al título. Como puede ver en la animación, tanto el texto como los fondos se animan mediante un simple cambio de posición Y.
Quiero que mi animación tenga lugar en el transcurso de los primeros dos segundos. Primero aparecerá el fondo blanco, seguido poco después por el rojo, y finalmente el elemento de texto. Comencemos animando la capa de texto.
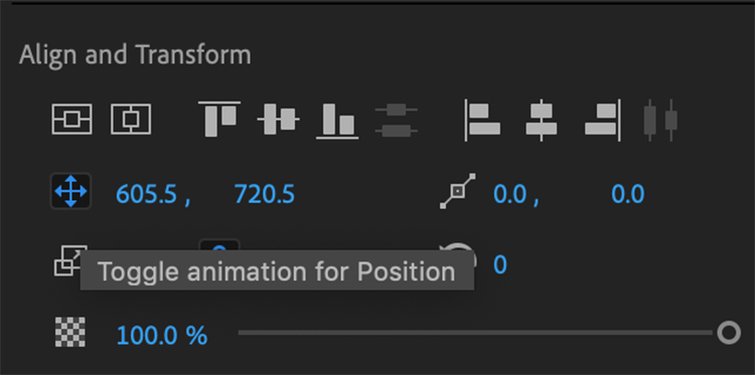
Para animar la posición Y , primero moveré mi Playhead a la marca de dos segundos, donde quiero que termine la animación. A continuación, seleccionaré la capa de Texto , luego presionaré el símbolo de Posición en la sección Alinear y Transformar . Esto activará la animación para el atributo, agregando un fotograma clave en la ubicación del indicador de tiempo actual. Puedo decir que la animación está activada porque el símbolo se volverá azul.

Ahora, arrastraré el Playhead a la marca de un segundo y ajustaré el atributo Y para colocar el texto en su posición inicial. A medida que cambio el atributo, un fotograma clave se agregará automáticamente a la ubicación. A continuación, animaré ambos rectángulos de fondo usando los mismos pasos, compensando el tiempo de cada activo.

Paso 5: ajuste los efectos de texto
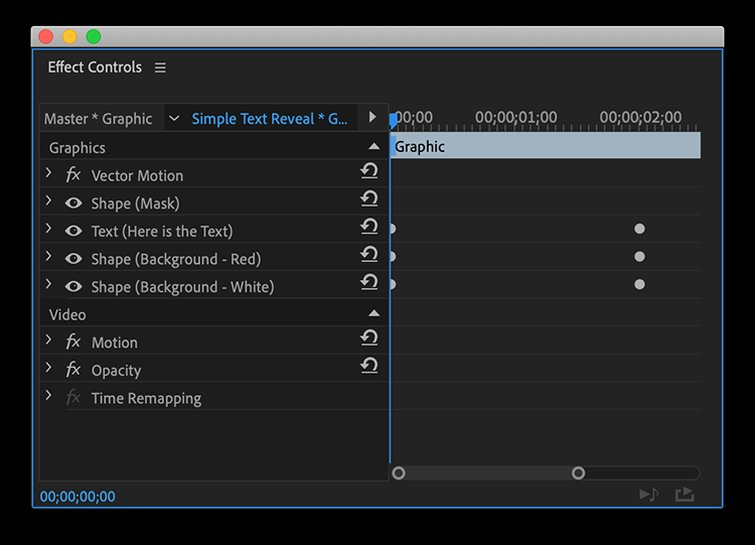
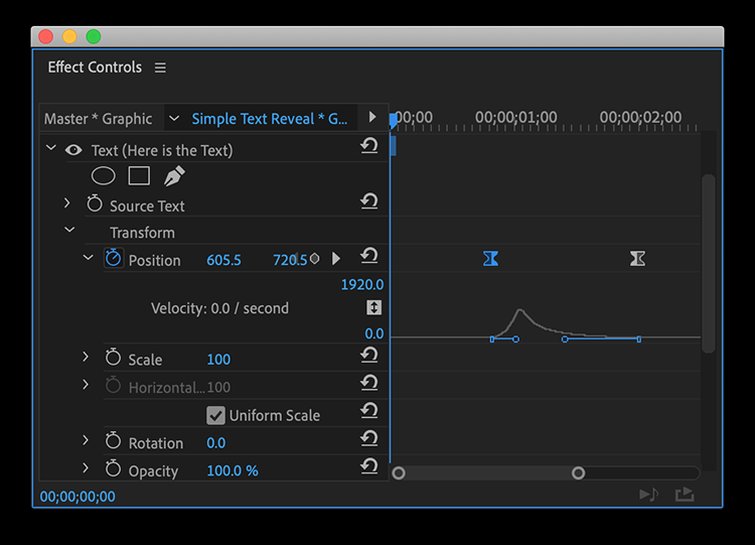
Puedo ajustar aún más el tiempo de la animación ajustando ligeramente cada fotograma clave en el panel Controles de efectos .
Para ver los fotogramas clave de mi animación, iré a Ventana> Controles de efectos . Con este panel, puedo ver todos los efectos que ajusté a través del panel Essential Graphics . Al hacer clic en una capa gráfica en el panel Gráficos esenciales , se reflejará y resaltará inmediatamente en el panel Controles de efectos , y viceversa.

Para suavizar la animación para cada elemento, agregaré un Ease Out a todos los primeros fotogramas clave y un Ease In en todos los últimos fotogramas clave. Puede encontrar Easing mediante un simple clic con el botón derecho o control en un fotograma clave, en Interpolación temporal .
Puedo ajustar aún más el tiempo de cada animación ajustando la curva de velocidad . Para acceder a la curva, seleccione la flecha desplegable a la izquierda del atributo Posición . Manipule cada fotograma clave a través de un controlador Bézier .

Voilà , mi título animado está listo.
Usar plantillas de gráficos en movimiento
Si desea agilizar seriamente su flujo de trabajo, querrá aprovechar el poder de los archivos MOGRT. MOGRT significa Plantilla de gráficos en movimiento, y usted los crea en Adobe After Effects. Sin embargo, lo mejor es que ni siquiera tiene que abrir After Effects para usarlos.
Para comenzar a usar MOGRT, descargue nuestro paquete gratuito de veintiún MOGRT aquí . Puede comenzar a usarlos en solo tres simples pasos:
Paso 1 – Instala las fuentes
Diseñamos estas plantillas con familias de fuentes específicas en mente, todas las cuales están en el paquete. Asegúrese de instalarlos antes de usar los MOGRT.
Paso 2 – Instala los archivos MOGRT
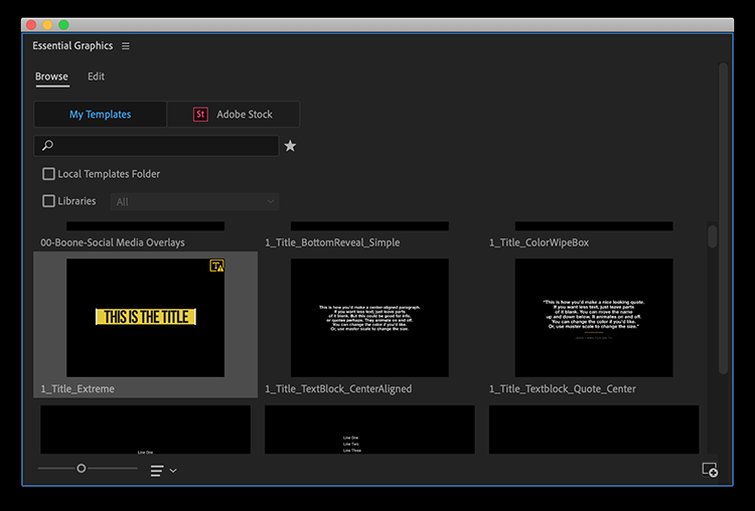
Para instalar, navegue a la pestaña Examinar del panel Gráficos esenciales . Haga clic en el botón en la esquina inferior derecha del panel.

Paso 3 – Personaliza
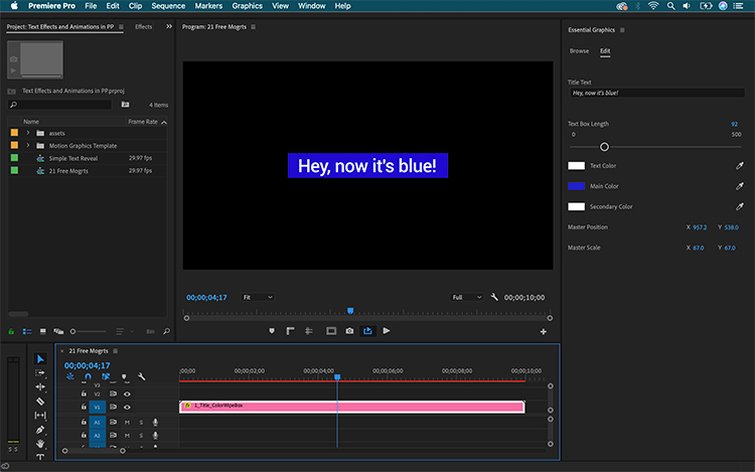
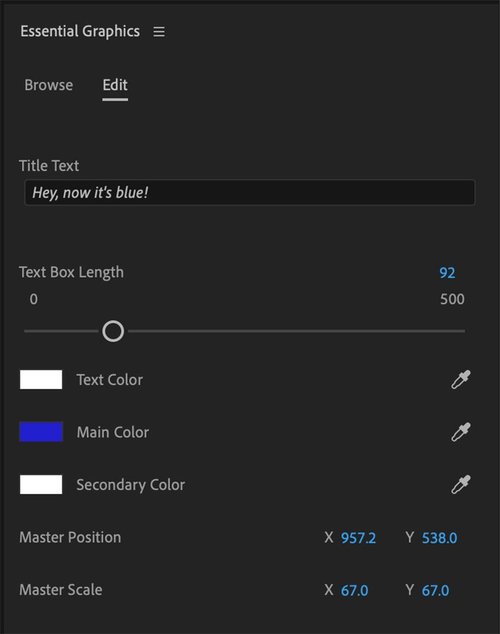
La belleza de los MOGRT es la facilidad de uso. No solo ahorrará tiempo al crear su gráfico, sino que también tendrá una interfaz muy intuitiva, mucho mejor que las herramientas predeterminadas en el panel Essential Graphics de Premiere. Vea este gráfico de nuestro paquete gratuito y compare este diseño de edición con el desorden desordenado de las herramientas predeterminadas. Una vez más, estos son diseños personalizados en Adobe After Effects, diseñados específicamente para su uso en Premiere Pro.


Con los MOGRT, es tan simple como arrastrar, soltar y personalizar. Que estas esperando Descarga el paquete ahora y ve a hacer algo.
No hay comentarios:
Publicar un comentario